Hoy queremos insertar una imagen en la zona superior de nuestro blog, con la que informemos en la zona superior de nuestro blog de la licencia Creative Commons de nuestro Blog.
Instrucciones paso a paso:
1- Visita la web de Creative Commons: https://creativecommons.org/choose/
2- Acciona la opción (traducido significa "comparta su trabajo") del menú superior de la página web.
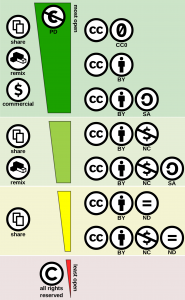
4- Se abre a continuación una página en la que puedes elegir cómo quieres compartir los contenidos de tu blog. Como usas materiales de muchos orígenes (webs, imágenes y vídeos ajenos...) a partir de ahora, tendrás que mencionar el origen y el autor en cada material que uses de otros.
5- En la pregunta ¿Quiere permitir usos comerciales de su obra? marca "NO"
6- En la pregunta ¿Quiere permitir que se compartan las adaptaciones de su obra? señala "Si, mientras se comparta de la misma manera"
11. Ahora busca más abajo el recuadro donde pone "¿Tiene una página web?"
Copia el código html que te ofrecen para llevarlo después a tu blog y pegarlo. Tendrá un aspecto similar a esto:
<a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img alt="Licencia de Creative Commons" style="border-width:0" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" /></a><br />Este obra está bajo una <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional</a>.
12. Abrimos nuestro blog con derechos de edición y buscamos un lugar principal donde pegarlo. Podría ser en el menú lateral derecho, en su parte superior (para que se vea bien). Para ello vamos a Diseño/Diseño para abril la estructura del blog y buscamos en "sidebar-right" el texto + Añadir un gadget
13.- Elegimos el gadget
14. En "Título" no hace falta poner nada y...
15. En "Contenido" pegamos el código que traíamos y le damos a "Guardar" y ya estaría listo:
<a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/"><img alt="Licencia de Creative Commons" style="border-width:0" src="https://i.creativecommons.org/l/by-nc-sa/4.0/88x31.png" /></a><br />Este obra está bajo una <a rel="license" href="http://creativecommons.org/licenses/by-nc-sa/4.0/">licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional</a>.
Si lo quieres pegar en algún artículo de tu blog, es sistema sería diferente. Tendrías que redactar primero el artículo viendo el texto en "Vista redacción" después pasar a "Vista en HTML" y pegarlo en la zona del artículo elegida.

No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.